How to install react-native on windows without any error -The easiest way out
What is react-native ? Why we use it
React Native is an open-source JavaScript framework, designed for building apps on multiple platforms like iOS, Android, and also web applications, utilizing the very same code base. It is based on React, and it brings all its glory to mobile app development.
Tools required before installation of react-native
VsCode
Nodejs
Java (openjdk)
Android Studio
To start with anything the first rule is going to the documentation
https://reactnative.dev/docs/environment-setup
Step 1.Simply go and install Vscode
- Go to the Visual Studio Code website (code.visualstudio.com) and click on the "Download" button for your operating system (Windows, MacOS, or Linux)
Step 2. Installing nodejs and java using chocolatey
Chocolatey is the package manager for Windows .It automates package management, and software developers use Chocolatey because it makes package management simple. Chocolatey takes all of those and creates a simple interface to install and manage them all with one command
For installing chocolatey
Open windows powershell and run as administator
Now run the command
Get-ExecutionPolicyon powershell it will give restricted,Now to change it from restricted to AllSigned use
C:\WINDOWS\system32> Set-ExecutionPolicy AllSignedNow try to run again
Get-ExecutionPolicyand now you will see AllSigned.Go to chocolatey, scroll a little bit and copy the command given below and paste it on powershell
C:\WINDOWS\system32> Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))Now check if chocolatey successfully installed on your pc using
choco --version
6. Now for installing nodejs and java run the command
choco install -y nodejs-lts microsoft-openjdk11
Wait for sometime it will get install
- Check whether node is successfully installed
C:\WINDOWS\system32> node -v
To check if java is installed run the below command
C:\WINDOWS\system32> java --versionStep 3. Install Android Studio
Download the latest version of Android Studio from the official website (developer.android.com/studio)
Continue by clicking next-next and then make sure to check
Android SDK
Android SDK Platform
After that click on Finish

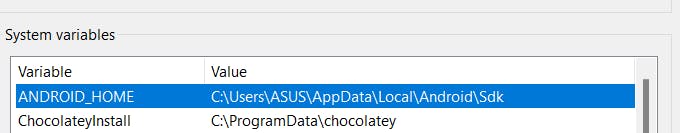
Set Environment Variable for adb.exe
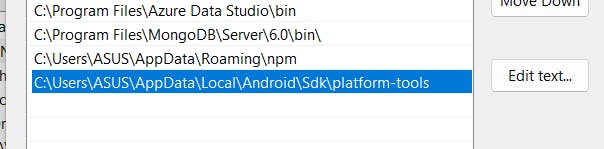
Finally set the Environment path for adb.exe file (usually or in my case its C:\Users\your_user_name\AppData\Local\Android\Sdk\platform-tools). To set the path follow the below steps
Start > Control Panel > System > Advanced System Settings > Environment Variables..
In this Environment Variables window, in the User variables for (your-username) highlight
Pathand click Edit... or double**-**click onPathThen from Edit environment variable screen click on New and add the above adb.exe file path and click ok.


To check if adb is added to the path correctly run the below command
C:\WINDOWS\system32>adb --versionIf you have followed everything correctly what I have mentioned in the article then you should be able to execute everything without any errors.
**Congratulations🎉 on installing the react-native successfully now you are ready to run your first react-native app🤗.**
Stay tuned for more such blogs.
